]]></b:skin>#label-left .widget ul,#label-right .widget ul,#label-bottom .widget ul{margin-top:-10px!important}
#label-left .widget,#label-right .widget,#label-bottom .widget{position:relative;display:block;border:1px solid #aaa;float:left;padding:1%}
#label-left .widget,#label-right .widget{width:47%}
#label-bottom .widget{width:97.3%}
#label-left .widget li,#label-right .widget li,#label-bottom .widget li{font-family:Electrolize,sans-serif!important}
#label-left h2,#label-right h2,#label-bottom h2{border-bottom:2px solid #63C4F1;background:#111;font:bold 18px Electrolize,sans-serif;color:#63C4F1;position:relative;display:block;top:-17px;right:-7px;padding:5px}
#label-left .widget{margin-right:5px}
#label-bottom .widget{margin-top:20px}
#label-left h2:before,#label-right h2:before,#label-bottom h2:before{content:'';position:absolute;top:0;left:-12px;width:0;height:0;border-color:transparent transparent #111;border-style:solid;border-width:0 0 10px 12px}
#label-left .widget ul,#label-right .widget ul,#label-bottom .widget ul{list-style:none;margin:0;padding:0}
#label-left .widget ul li,#label-right .widget ul li,#label-bottom .widget ul li{font-size:13px;font-family:Oswald,sans-serif;border-bottom:1px solid #aaa;margin:0 auto;padding:5px}
#label-left .widget li:last-child,#label-right .widget li:last-child,#label-bottom .widget li:last-child{border-bottom:none}
Perhatikan pada baris ini jika ingin menyesuikan lebar widgetSelanjutnya cari kode berikut ini:
#label-left .widget,#label-right .widget{width:47%} #label-bottom .widget{width:97.3%}
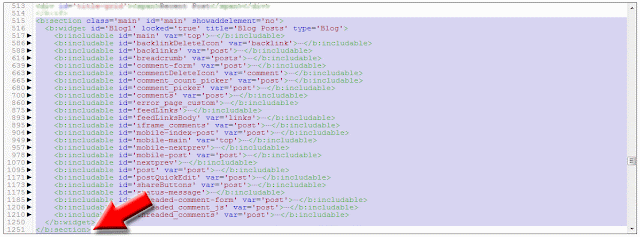
<b:section class='main' id='main' showaddelement='no'> ....................bla bla bla................... </b:section>Jika di lihat secara keseluruhan tampilan lengkapnya struktur kode tersebut seperti dibawah ini:

Perhatikan kode
</b:section>, jika sudah ketemu copy kode berikut ini lalu paste tepat dibawahnya kode tersebut.<b:if cond='data:blog.url == data:blog.homepageUrl'> <b:section class='label-left' id='label-left' preferred='yes'/> <b:section class='label-right' id='label-right' preferred='yes'/> <b:section class='label-bottom' id='label-bottom' preferred='yes'/> </b:if>Sekarang lihat pada halaman tata letak blog, disitu sudah terdapat 3 elemen widget.
Ooke deh sob mungkin cukup sampai di sini dulu ya postingan saya kali ini tentang Membuat 3 Elemen Widget Di Bawah Post HomePage Semoga dapat berguna dan bermanfaat,. Trimakasih


SS hasilnya gan?
ReplyDeleteitu ssnya udah ada ko di atas gan
Delete