Pada siang ini saya mau post nih tentang Threaded Comments Blog.
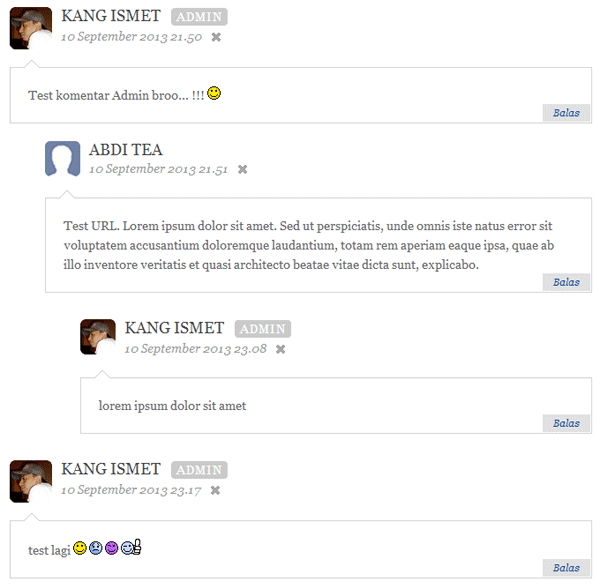
Contohnya sobat bisa lihat pada bagian komen yang ada di blog saya ini

Keunggulan memakai Threaded ini adalah :
- Menghilangkan hcard error pada richsnippet
- Valid HTML 5
- Optimasi avatar menjadi lebih kecil
Mungkin langsung aja yuk sob ke cara pemasanganya
Untuk mengunakan blogger threaded comment ini, seperti biasa masuk ke Dasbor -> Template -> Edit HTML. Cari semua kode ini :
<b:include data='post' name='threaded_comments'/>ganti dengan kode ini :
<b:include data='post' name='comments'/>Untuk Threaded Comments Ini saya akan memperlihatkan 2 style, jadi silahkan sobat pilih saja sesuai dengan selera sobat
Style 1

Simpan kode ini di atas
]]></b:skin>#comments {}
#comments h3 {margin-bottom:15px;font-size:18px;}
.comment_avatar_wrap{
width:42px;
height:42px;
border: 1px solid #C4C4C4;
border-top-color: #E4E4E4;
border-left-color: #E4E4E4;
background:#fcfcfc;
padding:4px;
border-radius: 2px;
text-align:center;
margin-bottom:20px;
}
#comments .avatar-image-container {
float: left;
margin: 0 10px 0 0;
width: 42px;
height: 42px;
max-width:42px;
max-height:42px;
padding: 0;
margin-bottom:10px;
}
#comments .avatar-image-container img {
width: 42px;
height: 42px;
max-width: 42px;
max-height: 42px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNSPJSlR4F36OlQ0VSnpC4VoLKENSdN1ZXnJATVpHXM5x8KN-JcMi3sRbDNYKYcUSN5yHPR-Gz3wI_N9cYQkloClgVBZiv4jjbMFSXdncjefCYYpVzVaUYphPSFZE8cgGxqnMxqK89Jm9V/s1600/anon.jpg) no-repeat;
}
.comment_name a {
font-weight: bold;
padding: 5px 0 0 0;
font-size: 13px;
text-decoration: none;
}
.comment_admin .comment_name {
font-weight: bold;
padding: 10px;
font-size: 13px;
text-decoration: none;
background:#eee;
}
.comment_admin .comment_date {
font-weight: normal;
font-size:11px;
}
.comment_name {
background:#eee;
padding:10px;
font-size:13px;
font-weight:bold;
position:relative;
}
.comment_service{
margin-top:5px
}
.comment_date {
color: #a9a9a9;
float:right;
font-size:11px;
font-weight:normal;
margin-top:-3px;
}
.comment_date a{
color: #a9a9a9;
float:right;
font-size:11px;
font-weight:normal;
}
.comment_date a:hover{
color: #a9a9a9;
text-decoration:none;
}
.comment_body{
margin-left:66px;
margin-top: -72px;
background:#fcfcfc;
border:1px solid #d1d1d1;
padding:10px;
border-radius: 2px;
}
.comment_body p {
line-height: 1.5em;
margin: 5px 0 0 0;
color: #666;
border:1px solid #eee;
font-size: 13px;
word-wrap:break-word;
background:#fff;
padding:10px;
}
.comment_inner {
padding-bottom: 5px;
margin: 5px 0 5px 0;
}
.comment_child .comment_wrap {padding-left: 7%;}
.comment_reply {
display: inline-block;
margin-top:8px;
margin-left:-5px;
padding: 1px 12px;
color: #fff !important;
text-align: center;
text-decoration: none;
border-radius: 2px;
background: #bababa;
font: 11px/18px sans-serif;
transition: background-color 1s ease-out 0s;
}
.comment_reply:hover {
text-decoration: none !important;;
background: #056b95;
}
.unneeded-paging-control {display: none;}
.comment-form {max-width: 100%;!important;}
#comment-editor {width:103%!important;background:transparent url('data:image/gif;base64,R0lGODlhKwALAPAAAKrD2AAAACH5BAEKAAEAIf4VTWFkZSBieSBBamF4TG9hZC5pbmZvACH/C05FVFNDQVBFMi4wAwEAAAAsAAAAACsACwAAAjIMjhjLltnYg/PFChveVvPLheA2hlhZoWYnfd6avqcMZy1J14fKLvrEs/k+uCAgMkwVAAAh+QQBCgACACwAAAAAKwALAIFPg6+qw9gAAAAAAAACPRSOKMsSD2FjsZqEwax885hh3veMZJiYn8qhSkNKcBy4B2vNsa3pJA6yAWUUGm9Y8n2Oyk7T4posYlLHrwAAIfkEAQoAAgAsAAAAACsACwCBT4OvqsPYAAAAAAAAAj1UjijLAg9hY6maalvcb+IPBhO3eeF5jKTUoKi6AqYLwutMYzaJ58nO6flSmpisNcwwjEfK6fKZLGJSqK4AACH5BAEKAAIALAAAAAArAAsAgU+Dr6rD2AAAAAAAAAJAVI4oy5bZGJiUugcbfrH6uWVMqDSfRx5RGnQnxa6p+wKxNpu1nY/9suORZENd7eYrSnbIRVMQvGAizhAV+hIUAAA7') no-repeat 50% 30%}}
.comment_form a {
text-decoration: none;
text-transform: uppercase;
font-weight: bold;
font-family: Arial, Helvetica, Garuda, sans-serif;
font-size: 15px;
}
.comment_form a:hover {text-decoration: underline;}
.comment-form p {
background: #666;
padding: 10px;
margin: 5px 0 5px 0;
color: #eee;
font-size: 13px;
line-height: 20px;
width:97%;
border-radius:3px;
position:relative;
}
.comment-form p:after{
content:"";
width:0;
height:0;
position:absolute;
bottom:-16px;
left:15px;
border:8px solid transparent;
border-color:#666 transparent transparent;
}
.comment_reply_form {
padding: 0 0 0 70px;
}
.comment_reply_form .comment-form {width: 99%;}
.comment_emo_list{
display:none;
}
.comment_emo_list .item {
float: left;
text-align: center;
margin: 10px 10px 0 0;
height: 40px;
width:41px;
}
.comment_emo_list span {
display: block;
font-weight: bold;
font-size: 11px;
letter-spacing: 1px;
}
.comment_emo_list span {
display: block;
font-weight: bold;
font-size: 11px;
letter-spacing: 1px;
}
.comment_youtube {max-width:100%!important;width:400px;height:225px;display:block;margin:auto}
.comment_img {max-width:100%!important;}
.deleted-comment {
padding: 10px 10px 10px 10px;
display: block;
color: #CCC;
}
.comment_arrow {
display: block;
width: 9px;
height: 18px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCzl1_KNzDlIIRTg38Kp6e0uAfExERd6M8A0nwHQAJk6Wo2fFOp-ZQoPrznu7E-8UkDnHcZIDbscGNXp-0ov8ARJcj_gN-iP-LkFpvctiksVPhnjBC7yKWLAS401rTD4IOCoFpCd3PNiY/s1600/comment-arrow.gif) no-repeat;
position: absolute;
margin-left: -19px;
}
.comment_header{width:50px}
#respond {
overflow: hidden;
padding-left: 10px;
clear: both;
}
.comment_avatar img{width:42px;height:42px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNSPJSlR4F36OlQ0VSnpC4VoLKENSdN1ZXnJATVpHXM5x8KN-JcMi3sRbDNYKYcUSN5yHPR-Gz3wI_N9cYQkloClgVBZiv4jjbMFSXdncjefCYYpVzVaUYphPSFZE8cgGxqnMxqK89Jm9V/s1600/anon.jpg) no-repeat}
.comment-delete img{float:right;margin-left:15px;margin-top:3px;margin-right:10px}
.comment_author_flag {display:none}
.comment_admin .comment_author_flag {display:inline;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhU6F1rG_lgnr2WLRS8qrC1HYF2eMAkWTRE1R6yxe-uY-14FXH8xzlta5HYOle18cjDJ-y2HKH5MJ-MACf7tGj9-v2wx-ZBw1Lu8CQq8TKT7jm_bfnVHMTAEbVTZWCBON9mFYMvVFDdCbg/s1600/author.png)no-repeat;font-size:13px;font-weight:normal;padding:2px 6px;right:-23px;margin-top:-23px;color:#fff;border-radius:4px;text-transform:uppercase;position:absolute;width:36px;height:36px;}
iframe{border:none;overflow:hidden}Kemudian ganti kode :
<b:includable id='comments' var='post'>...</b:includable>dengan yang ini :
<b:includable id='comments' var='post'>
<div class='comments' id='comments'>
<b:if cond='data:post.allowComments'>
<b:if cond='data:post.numComments != 0'>
<h3>
<b:if cond='data:post.numComments == 1'>1 <data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/>
</b:if>
</h3>
</b:if>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span>
</b:if>
<div class='clear'/>
<div id='comment_block'>
<b:loop values='data:post.comments' var='comment'>
<div class='data:comment.adminClass' expr:id='data:comment.anchorName'>
<b:if cond='data:post.adminClass == data:comment.adminClass'>
<div class='comment_inner comment_admin'>
<b:else/>
<div class='comment_inner'>
</b:if>
<div class='comment_header'>
<div class='comment_avatar_wrap'>
<div class='comment_avatar'>
<img alt='avatar' expr:src='data:comment.authorAvatarSrc' expr:title='data:comment.author'/>
</div>
<a class='comment_reply' expr:href='"#r_"+data:comment.anchorName' expr:id='"r"+data:comment.anchorName' onclick='javascript:Display_Reply_Form(this)' title='Balas'>Balas</a>
</div>
<div class='clear'/>
</div>
<div class='comment_body'>
<span class='comment_arrow'/>
<div class='comment_name'>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' expr:title='data:comment.author' rel='nofollow' target='_blank'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<b:if cond='data:comment.author == data:post.author'>
<span class='comment_author_flag'>Admin</span>
</b:if>
<span class='comment_service'>
<a class='comment-delete' expr:href='"http://www.blogger.com/delete-comment.g?blogID=" + data:blog.blogId + "&amp;postID=" + data:comment.id' expr:title='data:top.deleteCommentMsg'>
<img alt='delete' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdlbhz0U32E6OP6-sXXa8D1-TtfFJK7rW_QI-cOZ52HWr6e8TC8t6N0oGvA-7lYCHlqGp-8QUR6ES9GUp06jhf9vftEZU2n4LLaG6D8uK2dRln7sEx47WzTEzisn0ofa2M9z7l350x4T8/s1600/delete4.png' title='Hapus Komentar'/>
</a>
<span class='comment_date'><a expr:href='data:comment.url' rel='nofollow' title='comment permalink'>
<data:comment.timestamp/>
</a></span>
</span></div>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
<div class='clear'/>
</b:if>
</div>
<div class='clear'/>
</div>
<div class='clear'/>
<div class='comment_child'/>
<div class='comment_reply_form' expr:id='"r_f_"+data:comment.anchorName'/>
</div>
</b:loop>
</div>
<div class='clear'/>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span>
</b:if>
<div class='clear'/>
<div class='comment_form'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<div class='comment_emo_list'/>
<b:include data='post' name='threaded-comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' expr:title='data:postCommentMsg'><data:postCommentMsg/></a>
</b:if>
</b:if>
</div>
</b:if>
</div>
<script type='text/javascript'>
//<![CDATA[
if (typeof(jQuery) == 'undefined') {
//output the script (load it from google api)
document.write("<scr" + "ipt type=\"text/javascript\" src=\"http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js\"></scr" + "ipt>");
}
//]]>
</script>
<script async='async' expr:src='data:post.commentSrc' type='text/javascript'/>
<script type='text/javascript'>
<b:if cond='data:post.numComments != 0'>
var Items = <data:post.commentJso/>;
var Msgs = <data:post.commentMsgs/>;
var Config = <data:post.commentConfig/>;
<b:else/>
var Items = {};
var Msgs = {};
var Config = {'maxThreadDepth':'0'};
</b:if>
//<![CDATA[
//Global setting
Config.maxThreadDepth = 6;//Kedalaman tingkat threaded comment
Display_Emo = true;//Tampilkan emoticon? ketik "false" untuk menyembunyikan
Replace_Youtube_Link = false;//Embed video YouTube, ketik "false" untuk mendisable
Replace_Image_Link = false;//Auto replace link image, ketik "false" untuk mendisable.
Replace_Force_Tag = false;//Auto replace virtual tag contoh: [pre] menjadi <pre>, dan [/pre] menjadi </pre>, apabila salah menulis, tidak akan berfungsi
Replace_Image_Ext = ['JPG', 'GIF', 'PNG', 'BMP'];//(support: jpg, gif, png, bmp),hanya berfungsi apabila Replace_Image_Link=true
//Pengaturan Emoticon
Emo_List = [
':)' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSbU42nLtudsEQpxHigPuelrh7vFeAtM213OJVc4h4Y0HZdWaDKVQtl8510jHjcEdA0hmLmgb12NOURAeHiWFQWbi7S6n60Gun_OD-bDvIjK4AurqBlmuukXxdbhauW6Vfyda62bG21iU/s1600/smile1.gif',
':(' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKl5Sjp0aAnpkrxy3gjaHcM8BglUdSVHLQS8s1t4KR4B4eKbKe8GmEdfln5g1RTYWuvTk1hhP9feUE4Jv1ARu29mkD73GGQjVkNxYLd9oMFofvIdo4Sn48KogFf8XIMgjS0265-uv4X4g/s1600/sad.gif',
'=(' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgoitiX-1MLX8q9vxGb73Okupm2z4tFIfUWCJgGs0NhPvOKk7cb9CqZ-K4x4JwFmeS71tFrRjGGSgWS0mHZT6a80VwV8n9iKvv0dcc0g5uBYhzLu5qene_tcwOl02Et7nSjuKuLHQ0D9UQ/s1600/sadanimated.gif',
'^_^' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjA5udYIZo0pnO_-NMwE0t0eS7_B1z6Ipsb8iSsB4AnFvBSgO7_z0iMBflxTDnJeCSX115vmDwXy0OG-b17RxlMYujFK3Glj-bnqG73mFIbGPBKe2Ev8tPP5H4xma6XG_Nd43VRTweEjV0/s1600/smile.gif',
':D' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdIroVdkWBpCvtGX9Xd8pOrFoxxoZTRG03T_igKdjITNHY6o7AZZtt8t7xqP6mMmjpUk1IXKHXE2vVlmS80g8IW-UvJIrk5JHaB9CAXms9DYTR1jEvzgT3xmV4xdZScNqEH2CAoDeCGHU/s1600/icon_smile.gif',
'=D' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC6I0N_xfkzc7oP6TcZePyKi2LgvD6ZnACUGxuDwLQaJ1mkifDHEU25nIE6qEfDZS5JMiOrYbdr0Cgy_30Dzvoc_24q7BhbLFC_ucMqLKsl8mWaY7p7VxuuKaqBOKFvYH85p9r9o2Djo0/s1600/hihi.gif',
'|o|' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxhRDnCu6Pzznq0_6MOyc6SCQtb31PsFP-Dx-gyzIHLpjcV9BcM6EyRYW_vcjf257zODicJmvafgJILGOtqbRW2NtxDivxGz5OlKKPCYnNBZ4R8eslzapd3K_H9l1o2Wi6k22QvXOGJS8/s1600/applause.gif',
'@@,' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUT9bmriXLWCz_Dbs8C_LMR9-Pnn-EUklImi9fuy_HpymVjL7PoRn-_W2-MuqxTyf3gTwg6fjj9VLwD98RjXOZEQX93yPqNxq1fn0EJeqODl5JiH6UGxh_HnrgIdbfKlMlYlQCaCRIajc/s1600/rolleyes.gif',
';)' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJ4wmgUfVvXCLqIKfYP2af3qzaHa03qV3wBQOUxez26kzz8LZobAOVsrmKWkdxI7PLp73_C_l_et2wkjVokZDrqTTGtHdbOWo9wbN5BmZI2z_3lOON0bkz10LOq1eD-UvQDIQDoHVRv7Y/s1600/wink.gif',
':-bd' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0lhTj6IyFmjXrj9RXyqCRbmwRhs8ws7uYWwMPPkjCwCuFlr6Y5TUWNpGaxnjVZCVvFyyPsAL5FoNodWxkv8me73GSe1yDzmsKNc0jplFRfytQjscRrxdHkYCVB1660gJ28tn6DOhkM9Q/s1600/thumb.gif',
':-d' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZMvfHdd8u66JvrHODMeSAtK_SHsCz0O3gD-3O8uqM15HwjlO26k1Ogq6yRRs7j3LIVv1v3mVR7vdUTAL931MaiUrjZmpeV0b_C_3hyzCYNDMBftGnAGYI91FXrr1990e2PIMI6PB6C4Q/s1600/thumbsup.gif',
':p' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9pHH8WhTL0vccLIQD4r6kyh8KVTGZNkQmsS6rmMskZUPJQOdlAGpzhyphenhyphenu804d04nqKb3Cwi-g0v0ocTgTfUnao85oj2mM2en6htE7QpewBU64WfBePdUXv2azG9yphnKvqThrfoWy_Odg/s1600/wee.gif',
];
//Config Force tag list, define all in lower case
Force_Tag = [
'[pre]','<pre>',
'[/pre]','</pre>',
'<pre class="brush: plain; title: ; notranslate" title="">','<code>',
'</pre>','</code>'
];
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('3 q=\'.W\';3 1a=$(\'#N-Y\').B(\'y\');u 1w(H){3 1h=\' \\n\\r\\t\\f\\2p\\1S\\1T\\1U\\24\\25\\26\\27\\2e\\2h\\2k\\2m\\2n\\2u\\2y\\2z\\2A\\2F\\1L\\1N\\1O\\1P\\1Q\';G(3 i=0;i<H.5;i++){b(1h.g(H.1V(i))!=-1){H=H.d(0,i);11}}C H}$(\'#28 .1B p\').k(u(D,7){b(2r){3 m=\'1g://13.Z.X/1t?v=\';3 8=7.g(m);F(8!=-1){1H=7.d(8);K=1w(1H);3 1c=K.g(\'&\');3 T=\'\';b(1c==-1){T=K.d(m.5)}1e{T=K.d(m.5,1c)}3 1j=\'<1k I="1W" y="1g://13.Z.X/1X/\'+T+\'?1Y=1" 20="0" 21></1k>\';7=7.d(0,8)+1j+7.d(8+K.5);8=7.g(m);b(8==-1){m=\'22://13.Z.X/1t?v=\';8=7.g(m)}}}b(23){3 1d=\'\';3 x=7;G(3 i=0;i<1z.5;i++){3 m=\'.\'+1z[i];3 o=x.E();3 8=o.g(m);F(8!=-1){l=x.d(0,8+m.5);o=l.E();3 w=\'2j://\';3 z=o.g(w);3 L=\'\';F(z!=-1){L=w.R();l=l.d(z+w.5);o=l.E();z=o.g(w)}w=\'1K://\';o=l.E();z=o.g(w);F(z!=-1){L=w.R();l=l.d(z+w.5);o=l.E();z=o.g(w)}b(L==\'\'||l.5<6){11}l=L+l;1d+=x.d(0,8+m.5-l.5)+\'<S y="\'+l+\'" I="2s"/>\';x=x.d(8+m.5);o=x.E();8=o.g(m)}}7=1d+x}b(1m){3 5=A.5;b(5%2==1){5--}G(3 i=0;i<5;i+=2){3 V=\'<S y="\'+A[i+1]+\'" I="1x"/>\';8=7.g(A[i]);F(8!=-1){7=7.d(0,8)+V+7.d(8+A[i].5);8=7.g(A[i])}}}b(2G){3 5=U.5;b(5%2==1){5--}G(3 i=0;i<5;i+=2){F(1){3 x=7.R();8=x.g(U[i]);b(8!=-1){7=7.d(0,8)+U[i+1]+7.d(8+U[i].5)}1e{11}}}}C 7});$(\'.1M\').k(u(D,7){b(1m){3 5=A.5;b(5%2==1){5--}3 15=\'\';G(3 i=0;i<5;i+=2){3 1C=\'<1F>\'+A[i]+\'</1F>\';3 V=\'<S y="\'+A[i+1]+\'" I="1x"/>\';15+=\'<M I="1R">\'+V+1C+\'</M>\'}C 15}});$(\'.1f .1B p\').k(u(i,h){10=h.R();D=10.g(\'@<a 12="#c\');b(D!=-1){14=10.g(\'</a>\',D);b(14!=-1){h=h.d(0,D)+h.d(14+4)}}C h});u 1l(j){r=j.g(\'c\');b(r!=-1)j=j.d(r+1);C j}u 1n(j){j=\'&1Z=\'+j+\'#%1o\';1p=1a.1q(/#%1o/,j);C 1p}u 1r(){k=$(q).k();$(q).k(\'\');q=\'.W\';$(q).k(k);$(\'#N-Y\').B(\'y\',1a)}u 1s(e){j=$(e).B(\'16\');j=1l(j);k=$(q).k();b(q==\'.W\'){1u=\'<a 12="#1v" 29="1r()">\'+2a.2b+\'</a><a 2c="1v"/>\';$(q).k(1u)}1e{$(q).k(\'\')}q=\'#2d\'+j;$(q).k(k);$(\'#N-Y\').B(\'y\',1n(j))}17=2f.2g.12;18=\'#N-2i\';19=17.g(18);b(19!=-1){1y=17.d(19+18.5);1s(\'#2l\'+1y)}G(3 i=0;i<O.5;i++){b(\'1A\'2o O[i]){3 j=O[i].1A;3 1b=2q($(\'#c\'+j+\':P\').B(\'1D-1E\'));$(\'#c\'+j+\' .2t:P\').k(u(D,7){3 J=O[i].16;b(1b>=2v.2w){$(\'#c\'+J+\':P .2x\').1G()}3 Q=$(\'#c\'+J+\':P\').k();Q=\'<M I="1f" 16="c\'+J+\'" 1D-1E="\'+(1b+1)+\'">\'+Q+\'</M>\';$(\'#c\'+J).1G();C(7+Q)})}}3 1I=$("#2B");1I.2C(\'.2D S\').2E(u(){3 1J=$(1i).B(\'y\');$(1i).2H().B(\'y\',1J.1q(/\\/s[0-9]+(\\-c)?\\//,"/2I-c/"))});',62,169,'|||var||length||oldhtml|check_index|||if||substring|||indexOf|||par_id|html|img_src|search_key||upper_html||Cur_Cform_Hdr||||function||http_search|temp_html|src|find_http|Emo_List|attr|return|index|toUpperCase|while|for|str|class|child_id|yt_link|save_http|div|comment|Items|first|child_html|toLowerCase|img|yt_code|Force_Tag|img_html|comment_form|com|editor|youtube|temp|break|href|www|index_tail|newhtml|id|cur_url|search_formid|search_index|Cur_Cform_Url|par_level|yt_code_index|save_html|else|comment_wrap|http|whitespace|this|yt_video|iframe|Valid_Par_Id|Display_Emo|Cform_Ins_ParID|7B|n_cform_url|replace|Reset_Comment_Form|Display_Reply_Form|watch|reset_html|origin_cform|trim|comment_emo|ret_id|Replace_Image_Ext|parentId|comment_body|img_code|data|level|span|remove|ht|avatar|ava|HTTPS|u200a|comment_emo_list|u200b|u2028|u2029|u3000|item|x5d|x7c|x7d|charAt|comment_youtube|embed|autohide|parentID|frameborder|allowfullscreen|https|Replace_Image_Link|x3c|x3e|x0b|xa0|comment_block|onclick|Msgs|addComment|name|r_f_c|u2000|window|location|u2001|form_|HTTP|u2002|rc|u2003|u2004|in|x5b|parseInt|Replace_Youtube_Link|comment_img|comment_child|u2005|Config|maxThreadDepth|comment_reply|u2006|u2007|u2008|comments|find|comment_avatar|each|u2009|Replace_Force_Tag|show|s45'.split('|'),0,{}))
//]]>
</script>
</b:includable>Style 2

Simpan kode ini di atas
]]></b:skin>#comments {}
#comments h3 {margin-bottom:25px;font-size:18px;}
.comment-body-author { background: #FFFFFF; color: #008000; border: 1px dotted #008000; margin:0; padding:0 0 0 10px; }
.comment_share { color: #999999; cursor: pointer; font-family: verdana; font-size: 10px; line-height: 1.5em; max-width: 100%; font-weight: normal; padding-left: 5px; } #comment_rep a:hover { text-decoration: none; color: #464646!important;}
.comment_avatar { height: 48px; width: 48px; background: #F0F0F0 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjn9Hcuj0002a5CSOlGXbHawsUsdMdJlurpUKAFe2pL6wm-RmfF6MuNDnXxnm_DyaR1W0VJ8wUFRMSob-NNYiwAA717n6EsuDeeRq6esAVqaNI8ooLShf8olRvXSzO1TQ0k4oBysJ3jFpE/s48/anon48.gif) no-repeat center center; float: left; margin-right: 10px; -webkit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; overflow: hidden; }
.comment_name { color: #444;font-size: 18px; font-weight: normal; line-height: 19.5px; max-width: 100%; text-decoration: none; margin-top: 5px;text-transform:uppercase } .comment-menu { float: right; list-style: none; width: 0px; height: 0; } .comment_name a { text-transform: uppercase; font-size: 18px; color:#444;text-decoration:none;}
.comment_name a:hover { color: #0088b2;text-decoration:none; }
.comment_body p { font-size: 14px; line-height: 22px; }
.comment_body { margin-top: 20px; margin-bottom: 20px;border:1px solid #d2d2d2;padding:20px 20px;position:relative; }
.comment_date { color: #999; font-style: italic; font-size: 13px; line-height: 25px; cursor: pointer; font-weight: normal; } #comments .separate { color: #cccccc; font-family: 'Oswald', Arial, Helvetica, sans-serif; font-size: 15px; line-height: 40px; padding-left: 5px; padding-right: 5px; line-height: 10px;t: 15px; } #comments .author-mark { background: #d2d2d2; color: white; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; padding: 2px 6px 2px 6px;font-size: 15px; line-height: 15px; } .comment-share { display: inline; } .comment-share li { display:inline; } .comment-share li.button a { background: #555; color: white; padding: 0 5px 2px 5px; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; display:none; } .comment-share li.button:hover a { background: #000; }#comment_rep { margin-top: -27px; float: right; } .comment_child .comment_body { margin-top: 20px; margin-bottom: 30px; } .comment_child .comment_wrap {padding-left: 40px}
.comment_reply { cursor: pointer;font-size: 11px; line-height: 1.5em; font-style: italic; max-width: 100%; background: #e1e1e2; font-weight: 400; padding: 2px 12px; color: #999;float:right;position:absolute;right:1px;bottom:1px;}
.comment_reply a { text-decoration: none; color: #999!important;float:right;position:absolute}
.comment_admin .avatar-image-container {} .unneeded-paging-control {display: none;} .comment-form {max-width: 100%;!important;margin-top:-15px !important} #comment-editor {width:101%!important} .comment_reply_form .comment-form {width: 100%;} .comment_youtube {max-width: 100%!important; width: 400px; height: 225px; display: block; padding-top: 10px; padding-bottom: 10px; } #respond { overflow: hidden; padding-left: 10px; clear: both; } .comment_avatar * { max-width: 1000%!important; display: block; max-height: 1000%!important; width: 48px!important; height: 48px!important; -webkit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; margin-right: 10px; } .comment_child .comment_avatar, .comment_child .comment_avatar * { width: 40px!important; height: 40px!important; float: left; margin-right: 10px; } .comment_form a { color: #2f6986; text-decoration: none; } .comment_form a:hover {color: #2f6986; text-decoration: underline;}
.comment_author_flag {display:none}
.comment_admin .comment_author_flag {display:inline;background:#c9c9c9;font-size:13px;font-weight:normal;padding:2px 6px;margin-left:8px;color:#fff;border-radius:4px;text-transform:uppercase;letter-spacing:.1em}
.comment-delete img{float:right;margin-left:10px;position:absolute;margin-top:7px;}
#comment-editor {width:103% !important;background:transparent url('data:image/gif;base64,R0lGODlhKwALAPAAAKrD2AAAACH5BAEKAAEAIf4VTWFkZSBieSBBamF4TG9hZC5pbmZvACH/C05FVFNDQVBFMi4wAwEAAAAsAAAAACsACwAAAjIMjhjLltnYg/PFChveVvPLheA2hlhZoWYnfd6avqcMZy1J14fKLvrEs/k+uCAgMkwVAAAh+QQBCgACACwAAAAAKwALAIFPg6+qw9gAAAAAAAACPRSOKMsSD2FjsZqEwax885hh3veMZJiYn8qhSkNKcBy4B2vNsa3pJA6yAWUUGm9Y8n2Oyk7T4posYlLHrwAAIfkEAQoAAgAsAAAAACsACwCBT4OvqsPYAAAAAAAAAj1UjijLAg9hY6maalvcb+IPBhO3eeF5jKTUoKi6AqYLwutMYzaJ58nO6flSmpisNcwwjEfK6fKZLGJSqK4AACH5BAEKAAIALAAAAAArAAsAgU+Dr6rD2AAAAAAAAAJAVI4oy5bZGJiUugcbfrH6uWVMqDSfRx5RGnQnxa6p+wKxNpu1nY/9suORZENd7eYrSnbIRVMQvGAizhAV+hIUAAA7') no-repeat 50% 30%}
.comment-form {max-width: 100%;!important;margin-top:25px !important}
.comment_arrow {display: block;width: 18px;height: 9px;background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiLfrYaXli2bDxpAZiCgaPVsiSNbkiHHVhi7FsSbiZUt81en25vYIvIlA1CuQVF1TYWltgFL5aMQNbRcX3W_vOvJAcI-TbdP-gMNeBVLVDmY9sfez0oEho6-S8V5Whwox6xyQ95_yithI/s1600/comment-arrow2.png) no-repeat;position: absolute;margin-top: -29px;margin-left: -5px;}
.comment_emo_list .item {
float: left;width: 40px;text-align: center;height: 40px;margin: 10px 10px 0 0;}
.comment_emo_list span {display: block;font-weight: bold;font-size: 11px;letter-spacing: 1px;}
.comment_youtube {max-width:100%!important;width:400px;height:225px;display:block;margin:auto}
.comment_img {max-width:100%!important}
.comment-form p {background: #666;padding: 10px;margin: 5px 0 5px 0;color: #eee;font-size: 13px;line-height: 20px;width:97%;border-radius:3px;position:relative;}
.comment-form p:after{content:"";width:0;height:0;position:absolute;bottom:-16px;left:15px;border:8px solid transparent;border-color:#666 transparent transparent;}
iframe{border:none;overflow:hidden}Kemudian ganti kode :
<b:includable id='comments' var='post'>...</b:includable>dengan yang ini :
<b:includable id='comments' var='post'>
<div class='comments' id='comments'>
<b:if cond='data:post.allowComments'>
<b:if cond='data:post.numComments != 0'>
<h3>
<b:if cond='data:post.numComments == 1'>
1 <data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/>
</b:if>
</h3>
</b:if>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span>
</b:if>
<div class='clear'/>
<div id='comment_block'>
<b:loop values='data:post.comments' var='comment'>
<div class='data:comment.adminClass' expr:id='data:comment.anchorName'>
<b:if cond='data:post.adminClass == data:comment.adminClass'>
<div class='comment_inner comment_admin'>
<b:else/>
<div class='comment_inner'>
</b:if>
<div class='comment_header'>
<div class='comment_avatar'>
<img alt='avatar' expr:src='data:comment.authorAvatarSrc' expr:title='data:comment.author'/>
</div>
<div class='comment_name'>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow' target='_blank'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<b:if cond='data:comment.author == data:post.author'>
<span class='comment_author_flag'>Admin</span>
</b:if>
</div>
<div class='comment_service'>
<a expr:href='data:comment.url' rel='nofollow' title='permalink'><span class='comment_date'><data:comment.timestamp/></span></a>
<a class='comment-delete' expr:href='"http://www.blogger.com/delete-comment.g?blogID=" + data:blog.blogId + "&amp;postID=" + data:comment.id' expr:title='data:top.deleteCommentMsg'>
<img alt='delete' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdlbhz0U32E6OP6-sXXa8D1-TtfFJK7rW_QI-cOZ52HWr6e8TC8t6N0oGvA-7lYCHlqGp-8QUR6ES9GUp06jhf9vftEZU2n4LLaG6D8uK2dRln7sEx47WzTEzisn0ofa2M9z7l350x4T8/s1600/delete4.png' title='Hapus Komentar'/>
</a>
</div>
<div class='clear'/>
</div>
<div class='comment_body'>
<span class='comment_arrow'/>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
<a class='comment_reply' expr:href='"#r_"+data:comment.anchorName' expr:id='"r"+data:comment.anchorName' onclick='javascript:Display_Reply_Form(this)'>Balas</a> <div class='clear'/>
</b:if>
</div>
<div class='clear'/>
</div>
<div class='clear'/>
<div class='comment_child'/>
<div class='comment_reply_form' expr:id='"r_f_"+data:comment.anchorName'/>
</div>
</b:loop>
</div>
<div class='clear'/>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span>
</b:if>
<div class='clear'/>
<div class='comment_form'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='threaded-comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</div>
</b:if>
</div>
<script type='text/javascript'>
//<![CDATA[
if (typeof(jQuery) == 'undefined') {
//output the script (load it from google api)
document.write("<scr" + "ipt type=\"text/javascript\" src=\"http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js\"></scr" + "ipt>");
}
//]]>
</script>
<script async='async' expr:src='data:post.commentSrc' type='text/javascript'/>
<script type='text/javascript'>
<b:if cond='data:post.numComments != 0'>
var Items = <data:post.commentJso/>;
var Msgs = <data:post.commentMsgs/>;
var Config = <data:post.commentConfig/>;
<b:else/>
var Items = {};
var Msgs = {};
var Config = {'maxThreadDepth':'0'};
</b:if>
//<![CDATA[
//Global setting
Config.maxThreadDepth = 6;//How threaded level that you want
Display_Emo = true;//Display emoticon or not? set "false" to no display
Replace_Youtube_Link = true;//Auto replace youtube link to iframe embedded, choose "false" to disable
Replace_Image_Link = true;//Auto replace an image link choose "false" to disable.
Replace_Force_Tag = true;//Auto replace an virtual tag example: [pre] to <pre>, and [/pre] </pre>, If user input wrong , your layout will be gone. Then becare ful when enable this trap
Replace_Image_Ext = ['JPG', 'GIF', 'PNG', 'BMP'];//(support: jpg, gif, png, bmp),only effect when Replace_Image_Link=true
//Config emoticons declare
Emo_List = [
':)' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSbU42nLtudsEQpxHigPuelrh7vFeAtM213OJVc4h4Y0HZdWaDKVQtl8510jHjcEdA0hmLmgb12NOURAeHiWFQWbi7S6n60Gun_OD-bDvIjK4AurqBlmuukXxdbhauW6Vfyda62bG21iU/s1600/smile1.gif',
':(' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKl5Sjp0aAnpkrxy3gjaHcM8BglUdSVHLQS8s1t4KR4B4eKbKe8GmEdfln5g1RTYWuvTk1hhP9feUE4Jv1ARu29mkD73GGQjVkNxYLd9oMFofvIdo4Sn48KogFf8XIMgjS0265-uv4X4g/s1600/sad.gif',
'=(' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgoitiX-1MLX8q9vxGb73Okupm2z4tFIfUWCJgGs0NhPvOKk7cb9CqZ-K4x4JwFmeS71tFrRjGGSgWS0mHZT6a80VwV8n9iKvv0dcc0g5uBYhzLu5qene_tcwOl02Et7nSjuKuLHQ0D9UQ/s1600/sadanimated.gif',
'^_^' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjA5udYIZo0pnO_-NMwE0t0eS7_B1z6Ipsb8iSsB4AnFvBSgO7_z0iMBflxTDnJeCSX115vmDwXy0OG-b17RxlMYujFK3Glj-bnqG73mFIbGPBKe2Ev8tPP5H4xma6XG_Nd43VRTweEjV0/s1600/smile.gif',
':D' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdIroVdkWBpCvtGX9Xd8pOrFoxxoZTRG03T_igKdjITNHY6o7AZZtt8t7xqP6mMmjpUk1IXKHXE2vVlmS80g8IW-UvJIrk5JHaB9CAXms9DYTR1jEvzgT3xmV4xdZScNqEH2CAoDeCGHU/s1600/icon_smile.gif',
'=D' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC6I0N_xfkzc7oP6TcZePyKi2LgvD6ZnACUGxuDwLQaJ1mkifDHEU25nIE6qEfDZS5JMiOrYbdr0Cgy_30Dzvoc_24q7BhbLFC_ucMqLKsl8mWaY7p7VxuuKaqBOKFvYH85p9r9o2Djo0/s1600/hihi.gif',
'|o|' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxhRDnCu6Pzznq0_6MOyc6SCQtb31PsFP-Dx-gyzIHLpjcV9BcM6EyRYW_vcjf257zODicJmvafgJILGOtqbRW2NtxDivxGz5OlKKPCYnNBZ4R8eslzapd3K_H9l1o2Wi6k22QvXOGJS8/s1600/applause.gif',
'@@,' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUT9bmriXLWCz_Dbs8C_LMR9-Pnn-EUklImi9fuy_HpymVjL7PoRn-_W2-MuqxTyf3gTwg6fjj9VLwD98RjXOZEQX93yPqNxq1fn0EJeqODl5JiH6UGxh_HnrgIdbfKlMlYlQCaCRIajc/s1600/rolleyes.gif',
';)' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJ4wmgUfVvXCLqIKfYP2af3qzaHa03qV3wBQOUxez26kzz8LZobAOVsrmKWkdxI7PLp73_C_l_et2wkjVokZDrqTTGtHdbOWo9wbN5BmZI2z_3lOON0bkz10LOq1eD-UvQDIQDoHVRv7Y/s1600/wink.gif',
':-bd' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0lhTj6IyFmjXrj9RXyqCRbmwRhs8ws7uYWwMPPkjCwCuFlr6Y5TUWNpGaxnjVZCVvFyyPsAL5FoNodWxkv8me73GSe1yDzmsKNc0jplFRfytQjscRrxdHkYCVB1660gJ28tn6DOhkM9Q/s1600/thumb.gif',
':-d' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZMvfHdd8u66JvrHODMeSAtK_SHsCz0O3gD-3O8uqM15HwjlO26k1Ogq6yRRs7j3LIVv1v3mVR7vdUTAL931MaiUrjZmpeV0b_C_3hyzCYNDMBftGnAGYI91FXrr1990e2PIMI6PB6C4Q/s1600/thumbsup.gif',
':p' ,'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9pHH8WhTL0vccLIQD4r6kyh8KVTGZNkQmsS6rmMskZUPJQOdlAGpzhyphenhyphenu804d04nqKb3Cwi-g0v0ocTgTfUnao85oj2mM2en6htE7QpewBU64WfBePdUXv2azG9yphnKvqThrfoWy_Odg/s1600/wee.gif',
];
//Config Force tag list, define all in lower case
Force_Tag = [
'[pre]','<pre>',
'[/pre]','</pre>',
'<pre class="brush: plain; title: ; notranslate" title="">','<code>',
'</pre>','</code>'
];
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('3 q=\'.W\';3 1a=$(\'#N-Y\').B(\'y\');u 1w(H){3 1h=\' \\n\\r\\t\\f\\2p\\1S\\1T\\1U\\24\\25\\26\\27\\2e\\2h\\2k\\2m\\2n\\2u\\2y\\2z\\2A\\2F\\1L\\1N\\1O\\1P\\1Q\';G(3 i=0;i<H.5;i++){b(1h.g(H.1V(i))!=-1){H=H.d(0,i);11}}C H}$(\'#28 .1B p\').k(u(D,7){b(2r){3 m=\'1g://13.Z.X/1t?v=\';3 8=7.g(m);F(8!=-1){1H=7.d(8);K=1w(1H);3 1c=K.g(\'&\');3 T=\'\';b(1c==-1){T=K.d(m.5)}1e{T=K.d(m.5,1c)}3 1j=\'<1k I="1W" y="1g://13.Z.X/1X/\'+T+\'?1Y=1" 20="0" 21></1k>\';7=7.d(0,8)+1j+7.d(8+K.5);8=7.g(m);b(8==-1){m=\'22://13.Z.X/1t?v=\';8=7.g(m)}}}b(23){3 1d=\'\';3 x=7;G(3 i=0;i<1z.5;i++){3 m=\'.\'+1z[i];3 o=x.E();3 8=o.g(m);F(8!=-1){l=x.d(0,8+m.5);o=l.E();3 w=\'2j://\';3 z=o.g(w);3 L=\'\';F(z!=-1){L=w.R();l=l.d(z+w.5);o=l.E();z=o.g(w)}w=\'1K://\';o=l.E();z=o.g(w);F(z!=-1){L=w.R();l=l.d(z+w.5);o=l.E();z=o.g(w)}b(L==\'\'||l.5<6){11}l=L+l;1d+=x.d(0,8+m.5-l.5)+\'<S y="\'+l+\'" I="2s"/>\';x=x.d(8+m.5);o=x.E();8=o.g(m)}}7=1d+x}b(1m){3 5=A.5;b(5%2==1){5--}G(3 i=0;i<5;i+=2){3 V=\'<S y="\'+A[i+1]+\'" I="1x"/>\';8=7.g(A[i]);F(8!=-1){7=7.d(0,8)+V+7.d(8+A[i].5);8=7.g(A[i])}}}b(2G){3 5=U.5;b(5%2==1){5--}G(3 i=0;i<5;i+=2){F(1){3 x=7.R();8=x.g(U[i]);b(8!=-1){7=7.d(0,8)+U[i+1]+7.d(8+U[i].5)}1e{11}}}}C 7});$(\'.1M\').k(u(D,7){b(1m){3 5=A.5;b(5%2==1){5--}3 15=\'\';G(3 i=0;i<5;i+=2){3 1C=\'<1F>\'+A[i]+\'</1F>\';3 V=\'<S y="\'+A[i+1]+\'" I="1x"/>\';15+=\'<M I="1R">\'+V+1C+\'</M>\'}C 15}});$(\'.1f .1B p\').k(u(i,h){10=h.R();D=10.g(\'@<a 12="#c\');b(D!=-1){14=10.g(\'</a>\',D);b(14!=-1){h=h.d(0,D)+h.d(14+4)}}C h});u 1l(j){r=j.g(\'c\');b(r!=-1)j=j.d(r+1);C j}u 1n(j){j=\'&1Z=\'+j+\'#%1o\';1p=1a.1q(/#%1o/,j);C 1p}u 1r(){k=$(q).k();$(q).k(\'\');q=\'.W\';$(q).k(k);$(\'#N-Y\').B(\'y\',1a)}u 1s(e){j=$(e).B(\'16\');j=1l(j);k=$(q).k();b(q==\'.W\'){1u=\'<a 12="#1v" 29="1r()">\'+2a.2b+\'</a><a 2c="1v"/>\';$(q).k(1u)}1e{$(q).k(\'\')}q=\'#2d\'+j;$(q).k(k);$(\'#N-Y\').B(\'y\',1n(j))}17=2f.2g.12;18=\'#N-2i\';19=17.g(18);b(19!=-1){1y=17.d(19+18.5);1s(\'#2l\'+1y)}G(3 i=0;i<O.5;i++){b(\'1A\'2o O[i]){3 j=O[i].1A;3 1b=2q($(\'#c\'+j+\':P\').B(\'1D-1E\'));$(\'#c\'+j+\' .2t:P\').k(u(D,7){3 J=O[i].16;b(1b>=2v.2w){$(\'#c\'+J+\':P .2x\').1G()}3 Q=$(\'#c\'+J+\':P\').k();Q=\'<M I="1f" 16="c\'+J+\'" 1D-1E="\'+(1b+1)+\'">\'+Q+\'</M>\';$(\'#c\'+J).1G();C(7+Q)})}}3 1I=$("#2B");1I.2C(\'.2D S\').2E(u(){3 1J=$(1i).B(\'y\');$(1i).2H().B(\'y\',1J.1q(/\\/s[0-9]+(\\-c)?\\//,"/2I-c/"))});',62,169,'|||var||length||oldhtml|check_index|||if||substring|||indexOf|||par_id|html|img_src|search_key||upper_html||Cur_Cform_Hdr||||function||http_search|temp_html|src|find_http|Emo_List|attr|return|index|toUpperCase|while|for|str|class|child_id|yt_link|save_http|div|comment|Items|first|child_html|toLowerCase|img|yt_code|Force_Tag|img_html|comment_form|com|editor|youtube|temp|break|href|www|index_tail|newhtml|id|cur_url|search_formid|search_index|Cur_Cform_Url|par_level|yt_code_index|save_html|else|comment_wrap|http|whitespace|this|yt_video|iframe|Valid_Par_Id|Display_Emo|Cform_Ins_ParID|7B|n_cform_url|replace|Reset_Comment_Form|Display_Reply_Form|watch|reset_html|origin_cform|trim|comment_emo|ret_id|Replace_Image_Ext|parentId|comment_body|img_code|data|level|span|remove|ht|avatar|ava|HTTPS|u200a|comment_emo_list|u200b|u2028|u2029|u3000|item|x5d|x7c|x7d|charAt|comment_youtube|embed|autohide|parentID|frameborder|allowfullscreen|https|Replace_Image_Link|x3c|x3e|x0b|xa0|comment_block|onclick|Msgs|addComment|name|r_f_c|u2000|window|location|u2001|form_|HTTP|u2002|rc|u2003|u2004|in|x5b|parseInt|Replace_Youtube_Link|comment_img|comment_child|u2005|Config|maxThreadDepth|comment_reply|u2006|u2007|u2008|comments|find|comment_avatar|each|u2009|Replace_Force_Tag|show|s45'.split('|'),0,{}))
//]]>
</script>
</b:includable>Terakhir simpan template sobat dan lihat hasilnya,
Sekian dulu ya sob untuk postingan saya kali ini tentang semoga bermanfaat dan bisa membantu sobat semua
Trimakasih

Post a Comment
Pembaca yang baik selalu meninggalkan jejaknya, Silahkan berkomentar dengan bahasa yang sopan ^_^
friendConnectJs/>- Dilarang berkomentar menggunakan Live Link !!!
- Dilarang promosi disini !
- Berkomentarlah dengan sopan dan bijak sesuai dengan isi konten !!!